GUI- Advanced topics
 style
style
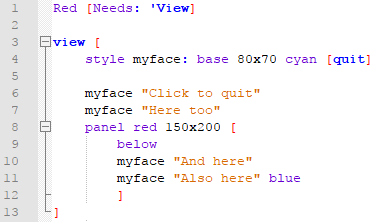
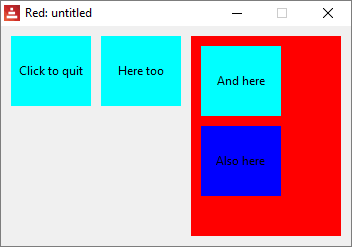
style is used to create your own custom faces.


 view & unview
view & unview
 Multiple windows on the screen
Multiple windows on the screen
view can also be used to show windows with faces (a face tree) that were created in another part of the code. unview, of course, closes the view. The following code creates two identical but independent (different face trees) windows in different parts of the screen:

To cut and paste:
Red [needs: 'view]
my-view: [button {click to "unview"} [unview]]
print "something" ;do something else
print "biding my time" ;do something else
view/options/no-wait my-view [offset: 30x100]
view/options/no-wait my-view [offset: 400x100]
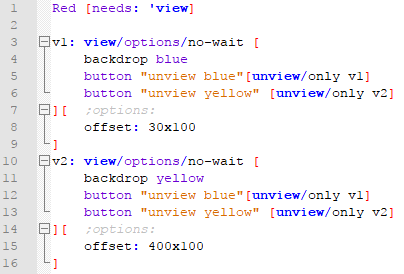
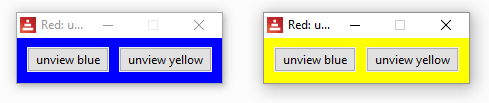
unview allows the refinement /only to act only on a given window:


To cut and paste:
Red [needs: 'view]
v1: view/options/no-wait [
backdrop blue
button "unview blue"[unview/only v1]
button "unview yellow" [unview/only v2]
][ ;options:
offset: 30x100
]
v2: view/options/no-wait [
backdrop yellow
button "unview blue"[unview/only v1]
button "unview yellow" [unview/only v2]
][ ;options:
offset: 400x100
]
 loose
loose
loose is a facet that allows the face to be dragged (moved around) by the mouse.


 rate
rate
rate is a facet that has a timer. When the timer "ticks" an on-time event is generated. Notice that the rate argument is "times per second" , so a rate of 20 is faster than a rate of 5.
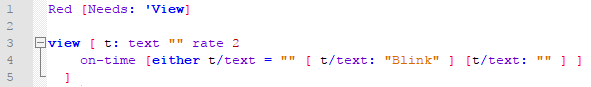
This code makes a text blink:

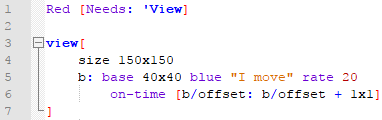
This code makes a crude animation where a blue base crosses the window:

To copy and paste:
Red [Needs: 'View]
view[
size 150x150
b: base 40x40 blue "I move" rate 20
on-time [b/offset: b/offset + 1x1]
]
Slower rates:
For periods longer thant 1 second, use a time! argument for rate:
Red [Needs: 'View]
view[
t: text "" rate 0:0:3
on-time [either t/text = "" [t/text: "Blink" print now/time][t/text: "" print now/time]]
]
 react
react
react is a facet that links the behavior of one face to the data of another face.
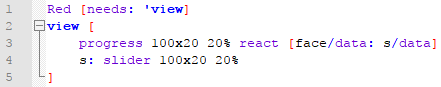
The classic example:

The progress bar face reacts to the sliding of the slide face:

 layout
layout
layout is used to create custom views without displaying them. You assign your layout to a word, and then, to show or close it, you use view or unview. With layout you can have GUI windows "ready" for specific tasks.
However, it seem it uses the same face tree for both instances, so you cannot create two independent windows like we did above.
The code bellow, for example, will display one window, and only show the other when you close the first. Cut and paste if you want to tinker with it.
Red [needs: 'view]
my-view: layout [button {click to "unview"} [unview]]
print "something" ;do something else
print "biding my time" ;do something else
view/options my-view [offset: 30x100]
view/options my-view [offset: 400x100]