GUI- Faces
Faces: base, text, button, check, radio, field, area, text-list, progress, slider, panel, tab-panel, group-box, drop-down, drop-list, camera.
Topics: facets, the font object, action facets, colors, faces are objects.
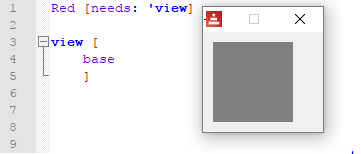
 base
base
Most basic face. It may be used to create other faces. By default, it will only display a grey background.
 facets:
facets:
When Red interprets the code and finds a face, it looks for one or more of the following datatypes after it. Each has a meaning that will change the appearance of the face displayed. Their use will be made more clear in the examples of faces given ahead.
From Red's documentation:
| Datatype | Purpose |
|---|---|
| integer! | Specifies the width of the face. |
| pair! | Specifies the width and height of the face. |
| tuple! | Specifies the color of the face’s background. |
| issue! | Specifies the color of the face’s background using hex notation (#rgb, #rrggbb, #rrggbbaa). |
| string! | Specifies the text to be displayed by the face. |
| percent! | Sets thedatafacet (useful forprogressandslidertypes). |
| logic! | Sets thedatafacet (useful forcheckandradiotypes). |
| image! | Sets the image to be displayed as face’s background. |
| url! | Loads the resource pointed to by the URL. |
| block! | Sets the action for the default event of the face. |
| get-word! | Uses an existing function as actor. |
A list of facets copied from the documentation is given at the end of this chapter.
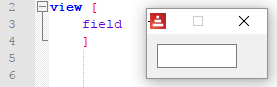
So, using facets with the base face:
 text face and text facet
text face and text facet
There is a face named text and the text facet.
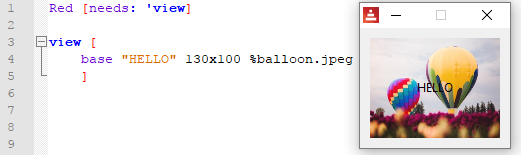
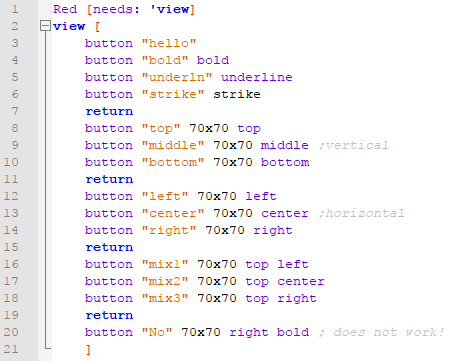
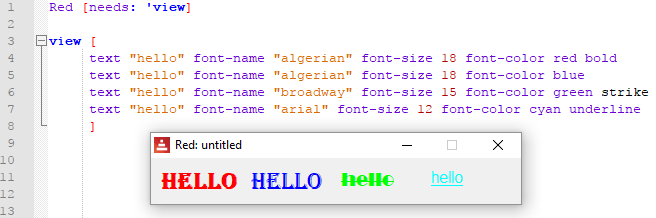
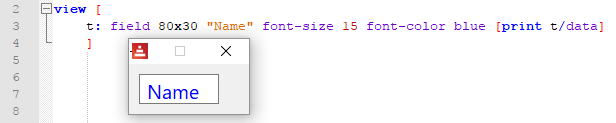
About the facet: text facets can be set in most faces and it can be formatted both in style and in position on the face. The following code...

... generates:

 text
text
 The event that triggers the default actor is a click (see action facets)
The event that triggers the default actor is a click (see action facets)
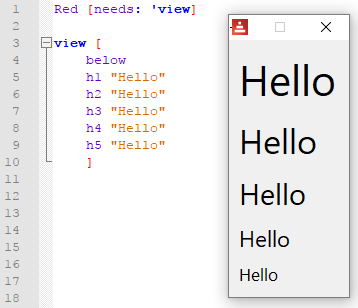
Although h1, h2, h3, h4 and h5 may not be proper faces (they are styles), I think I should describe them here as they are text faces with different font sizes and are quite handy if you are working with text:

 the font object
the font object
Maybe you already tried to set a color to your text and noticed that just adding, say, blue after the text face makes the background blue, but not the text. To format the font used to display strings on faces, there is this thing the documentation calls "font object". Think of it just as a set of commands to format the font. You write them after you declared your face, along with other facets.
font-name <Valid font name installed on the OS>
font-size <Font size in points>
font-color <Font color in R.G.B or R.G.B.A format, or its name>
You can also add bold italic underline or strike.
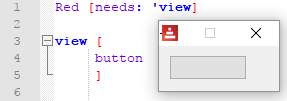
So:

 button
button
 The event that triggers the default actor is a click.
The event that triggers the default actor is a click.

 action facets
action facets
Most faces allow an action facet, that is a block of commands that is triggered by an event. That event may be a mouse click (called "down" in Red), or something else, like pressing pressing enter or making a selection.
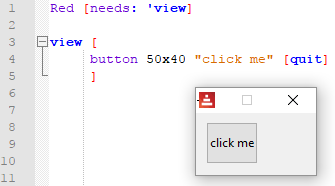
For buttons the action facet trigger is "down" event (mouse click) and in the following example it triggers the quit command that exits the program.[quit] would be the action facet ( Should I call it the default actor?, you can set you own actors as described here).

 colors
colors
If you run the program below...
Red []
view [
base 30x30 aqua text "aqua" base 30x30 beige text "beige" base 30x30 black text "black" base 30x30 blue text "blue"
return
base 30x30 brick text "brick" base 30x30 brown text "brown" base 30x30 coal text "coal" base 30x30 coffee text "coffee"
return
base 30x30 crimson text "crimson" base 30x30 cyan text "cyan" base 30x30 forest text "forest" base 30x30 gold text "gold"
return
base 30x30 gray text "gray" base 30x30 green text "green" base 30x30 ivory text "ivory" base 30x30 khaki text "khaki"
return
base 30x30 leaf text "leaf" base 30x30 linen text "linen" base 30x30 magenta text "magenta" base 30x30 maroon text "maroon"
return
base 30x30 mint text "mint" base 30x30 navy text "navy" base 30x30 oldrab text "oldrab" base 30x30 olive text "olive"
return
base 30x30 orange text "orange" base 30x30 papaya text "papaya" base 30x30 pewter text "pewter" base 30x30 pink text "pink"
return
base 30x30 purple text "purple" base 30x30 reblue text "reblue" base 30x30 rebolor text "rebolor" base 30x30 red text "red"
]
...you get:
 faces are objects
faces are objects
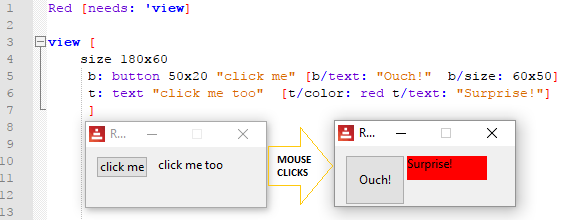
Each face is a clone of the face! template object and you can change their attributes (the facets) during runtime:

 Inside the action facet, you can refer to a face's attribute using
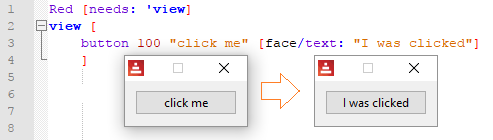
Inside the action facet, you can refer to a face's attribute using face/<attribute>,so:

 Run the program below and click the button to have an idea of the complexity of a face like a button:
Run the program below and click the button to have an idea of the complexity of a face like a button:
Red [needs: 'view]
view [b: button [print b]]
 check
check

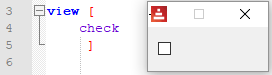
 The event that triggers the action facet is a change. The current state is in the attribute /data
The event that triggers the action facet is a change. The current state is in the attribute /data
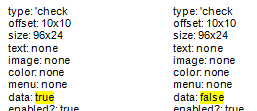
 I wanted to find out how to know if the checkbox was ticked or not, so I run the program below, checked and unchecked the box, and compared the output. Each output is a "report" about the
I wanted to find out how to know if the checkbox was ticked or not, so I run the program below, checked and unchecked the box, and compared the output. Each output is a "report" about the check object:
Red [needs: 'view]
view [b: check [print b]]

So I see that the data attribute is the one changed if the box is checked. So here is an example of how to use it:

By the way, that is not proper coding style, just seems more didactic. Take a look at Red's Coding Style Guide.
 radio
radio
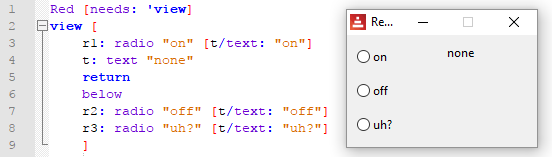
 The event that triggers the action facet is a change. The current state is in the attribute /data
The event that triggers the action facet is a change. The current state is in the attribute /data
This type represents a radio button, with an optional label text, displayed on left or right side. Only one radio button per pane is allowed to be checked.

 field
field
To input text data.
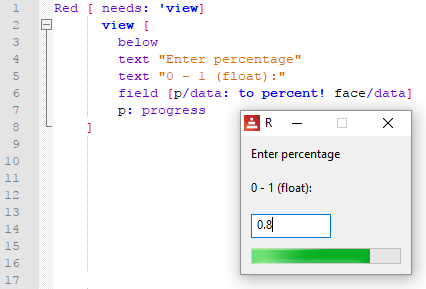
 The events that triggers the action facet is enter. The current state (the text inside the field) is in the attribute /data. _This works both ways: if you change /data, the text displayed in the field is changed.
The events that triggers the action facet is enter. The current state (the text inside the field) is in the attribute /data. _This works both ways: if you change /data, the text displayed in the field is changed.  Trying to change /data_ with code inside the view block but outside the action facet gives you an error.
Trying to change /data_ with code inside the view block but outside the action facet gives you an error.

This example prints your input on the console when you press enter:

Field allows a no-border facet*:

*Just so you know, in Red's documentation they call no-border a "flag", not a facet.
 area
area
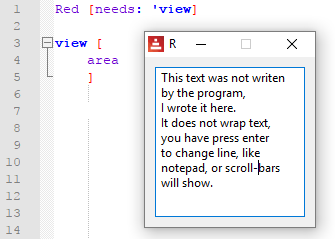
 The event that triggers the action facet is a change. The text inside
The event that triggers the action facet is a change. The text inside area is in the attribute /text. You may change the text assigning strings to /text.

Since any change is a triggering event, every keystroke inside the area executes the action facet:

 text-list
text-list
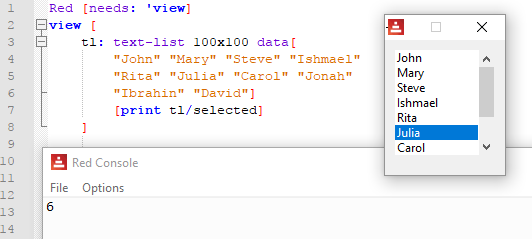
 The event that triggers the action facet is a selection. The strings to be listed are in the attribute
The event that triggers the action facet is a selection. The strings to be listed are in the attribute /data. The index of the selected data is in the attribute /selected

To use the string selected, the code snippet could be:
pick face/data face/selected
This would be: pick ["John" "Mary" "Steve" "Ishmael" "Rita" "Julia"(...)] 6 .
 progress
progress
 I don't think it allows an action facet, it's just a display. The current state is set in the attribute /data, as a
I don't think it allows an action facet, it's just a display. The current state is set in the attribute /data, as a percent! or a float! between 0 and 1

 slider
slider
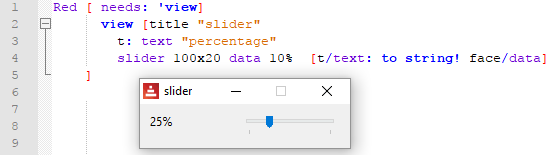
 The event that triggers the action facet is a change. The current percentage is in the attribute /data , as a
The event that triggers the action facet is a change. The current percentage is in the attribute /data , as a percent! datatype.

 panel
panel
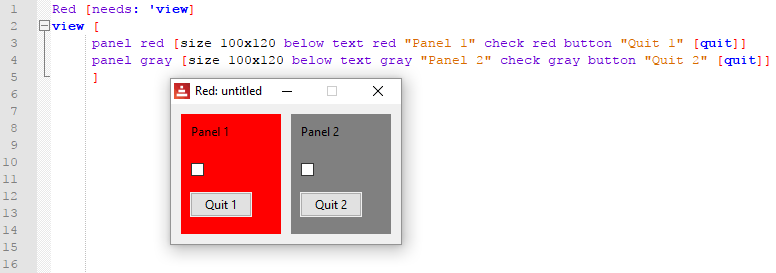
Creates a new area where you can display faces using the same syntax explained so far. I think the example below is self-explanatory. Does not seem to allow an action facet.

 tab-panel
tab-panel
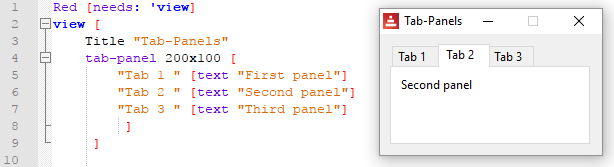
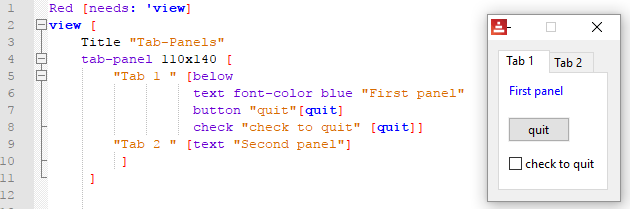
Creates a set of panels where only one can be seen at a given time, selected by a tab. Does not seem to allow an action facet. Data is at: <tab-panel>/data - Block of tabs names (string values).
<tab-panel>/pane - List of panels corresponding to tabs list (block!).
<tab-panel>/selected - Index of selected panel or none value (integer!) (read/write). i.e. the panel that has the focus, 1 for the first, 2 for the second and so on.

And each panel allows a set of faces:

 group-box
group-box
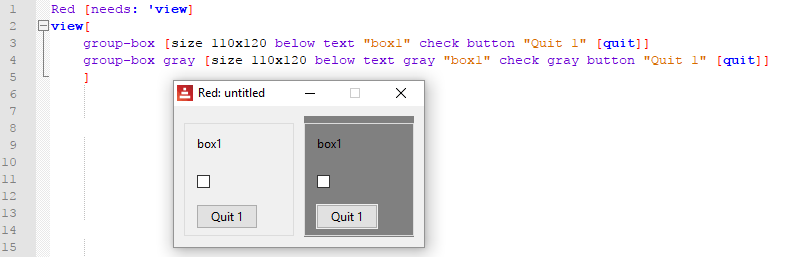
From documentation: A group-box is a container for other faces, with a visible frame around it. This is a temporary style which will be removed once Red has the support for edge facet.
Seems to me it it's just a panel with a border. I noticed it gives strange results when you give it a color:

 drop-down
drop-down
 The event that triggers the action facet is enter.
The event that triggers the action facet is enter.
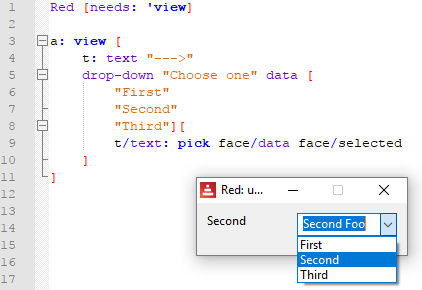
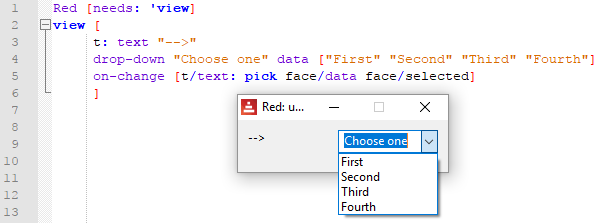
From the documentation: "This type represents a vertical list of text strings, displayed in a foldable frame. A vertical scrollbar appears automatically if the content does not fit the frame. Thedatafacet accepts arbitrary values, but only string values will be added to the list and displayed. Extra values of non-string datatype can be used to create associative arrays, using strings as keys. Theselectedfacet is a 1-based integer index indicating the position of the selected string in the list, and not in thedatafacet."
You can type text in the text-box. The content of the text-box will be in the attribute /text.

Here is an example using events:

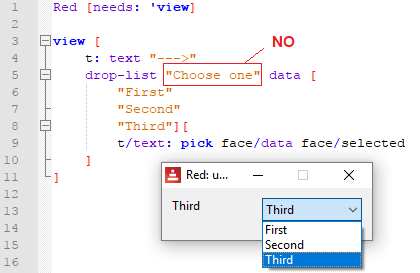
 drop-list
drop-list
 The event that triggers the action facet is change.
The event that triggers the action facet is change.
Similar to drop-down, but you cannot write in the text box and it does not show a default text.

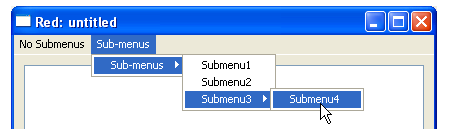
 menus
menus
This face (is it a face?) is very poorly documented. The only example I found is on Nick Antonaccio's Short Red Code Examples. I suggest you take a look at his excellent website. Notice that the code for menus is based on the use of events (next chapter). The result is something like this:

 camera
camera
I think it should give you a camera stream view, but I could not make it work.
Facets according to Red's documentation:
| Facet | Datatype | Mandatory? | Applicability | Description |
|---|---|---|---|---|
| type | word! | yes | all | Type of graphic component |
| offset | pair! | yes | all | Offset position from parent top-left origin. |
| size | pair! | yes | all | Size of the face. |
| text | string! | no | all | Label text displayed in the face. |
| image | image! | no | some | Image displayed in the face background. |
| color | tuple! | no | some | Background color of the face in R.G.B or R.G.B.A format. |
| menu | block! | no | all | Menu bar or contextual menu. |
| data | any-type! | no | all | Content data of the face. |
| enabled? | logic! | yes | all | Enable or disable input events on the face. |
| visible? | logic! | yes | all | Display or hide the face. |
| selected | integer! | no | some | For lists types, index of currently selected element. |
| flags | block!, word! | no | some | List of special keywords altering the display or behavior of the face. |
| options | block! | no | some | Extra face properties in a [name: value] format. |
| parent | object! | no | all | Back-reference to parent face (if any). |
| pane | block! | no | some | List of child face(s) displayed inside the face. |
| state | block | no | all | Internal face state info(used by View engine only). |
| rate | integer!, time! | no | all | Face’s timer. An integer sets a frequency, a time sets a duration, none stops it. |
| edge | object! | no | all | (reserved for future use) |
| para | object! | no | all | Para object reference for text positioning. |
| font | object! | no | all | Font object reference for setting text facet’s font properties. |
| actors | object! | no | all | User-provided events handlers. |
| extra | any-type! | no | all | Optional user data attached to the face (free usage). |
| draw | block! | no | all | List of Draw commands to be drawn on the face. |