GUI - Overview
The following chapters will describe each of Red'd view elements (faces, facets, container settings, layout commands and view refinements) in detail, but I find that an overview of how Red creates GUIs makes it a lot simpler to understand how these elements relate to each other.
Simple start:
Red creates GUIs by describing them in a view block. This description is very straightforward and in it's simplest form would be:

If you are going to compile your script, you must add "needs: view" in the Red header. If you run your scripts from the GUI console, the View module is already present.
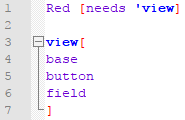
An example code of that:

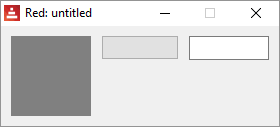
And the resulting GUI:

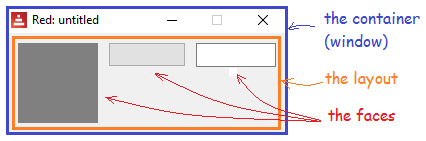
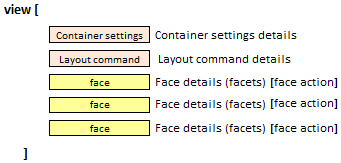
Red documentation calls things like buttons and fields "faces" (a.k.a. "widgets"). These faces are set on a layout inside a container (window)

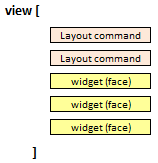
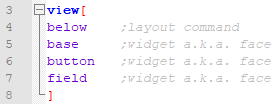
There are keywords (layout commands) that define how faces are displayed on this layout. These commands should be written before the faces they alter:

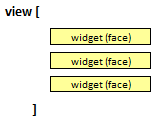
In the following example, below (a layout command) tells Red to arrange the faces below each other, instead of the default across of the first example:

The resulting GUI:

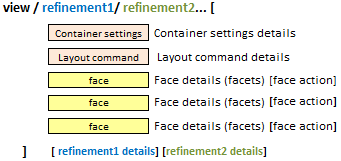
There is also the container settings, which describe how the window itself should look like. And both the container settings and the layout commands may allow further detailing, like its size, color etc. Faces not only allow this detailing (called facets in Red's jargon) but also may allow a block of commands to be performed by the face (called "action facet") in an event, e.g. the click of a button.


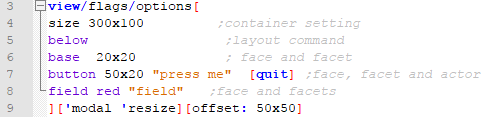
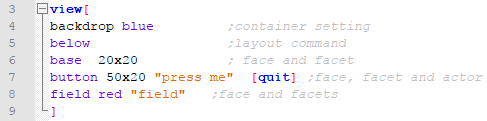
Exemple code:

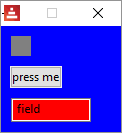
And the resulting GUI:

Red understands what to do with each facet simply by its datatipe!. So if it sees a pair! it knows it's the size of the face, if it sees a string! it knows it's the text to be displayed. An odd consequence of that is that...
button 50x20 "press me" [quit]
button "press me" [quit] 50x20
button [quit] 50x20 "press me"
... are all the same, i.e. they result in the same GUI.
The view command allows refinements that will change the window itself (not the layout inside it). The refinements are described in blocks coded after the main view block, and should be coded in the same order that they were declared in the view command:
In the following code, flags tells Red that the window is of the modal type and it's resizable, while the option's refinement block makes the window show on the top left of the screen (50 pixels down, 50 pixels left):
The resulting GUI: